Как создать и разместить на сайте счетчик Яндекс.Метрики
Добрый день, друзья. В этой статье я остановлюсь на том, как создать новый счетчик Яндекс.Метрики, и подключить его на ваш сайт или блог.
Для этого, заходим в ваш аккаунт в Яндексе и переходим к Метрике, или кликаем по ссылке https://metrika.yandex.ru .
Также, нужен будет доступ, к редактированию кода вашего сайта.
В зависимости от того, какой движок сайта вы используете, установить код Метрики на сайт можно по-разному.
Возможно, это можно сделать прямо из административной панели сайта, а возможно, что код придется внедрять непосредственно в файлы движка.
Если у вас возникнут сложности с установкой кода, лучше обратитесь к веб-мастерам, которые создавали ваш сайт.
Для того, чтобы получить этот код, в своем аккаунте Яндекса переходите во вкладку Метрика, и жмем на ссылку «Добавить счетчик».
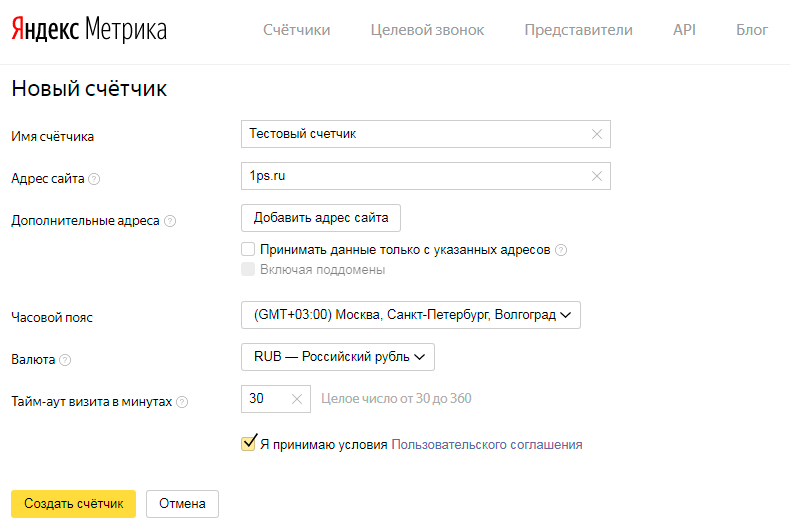
Здесь мы присваиваем счетчику понятное название, вводим адрес главной страницы вашего сайта, отмечаем галочку об уведомлениях о проблемах на сайте, и жмем «Продолжить».
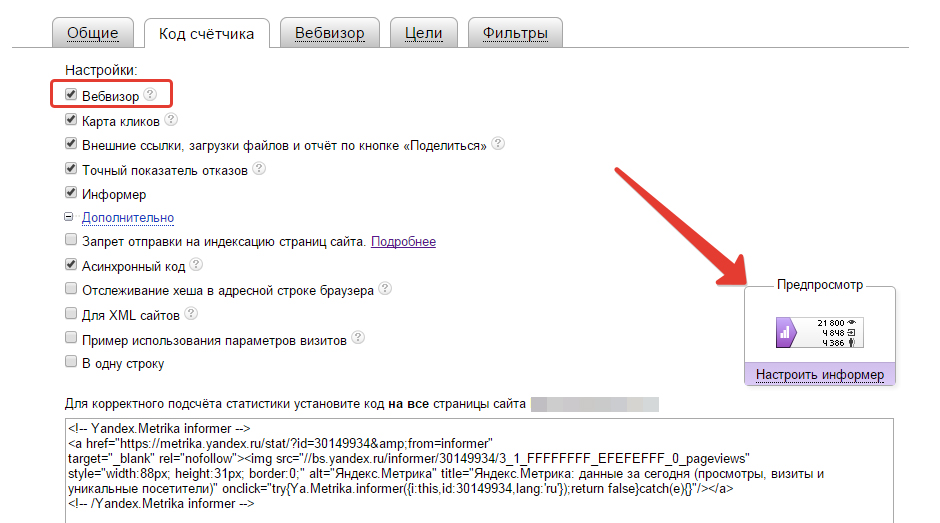
Здесь, я рекомендую поставить галочку «Вебвизор», а галочку «Информер» можно снять.
Вебвизор – это инструмент, позволяющий посмотреть видео с действиями людей на вашем сайте.
Внизу страницы вы увидите код счетчика, который необходимо установить на нашем сайте. При этом, Яндекс отмечает, что данный код надо установить на всех страницах сайта, чтобы подсчет статистики осуществлялся корректно.
Для этого, достаточно разместить код в файле, который отвечает за вывод информации на всех страницах вашего ресурса (например, файл footer.php, header.php).
Независимо от того, какая страница сайта у вас будет открыта, футер позволяет отобразить внедренную в его код информацию.
И вставив код Метрики в файл, отвечающий за вывод футера (подвала) сайта, мы выполняем рекомендацию Яндекса.
Для того, чтобы вставить код Метрики, надо открыть любым текстовым редактором файл, отвечающий за вывод футера (в Вордпресс – это файл footer.php темы), и перед закрывающим тегом </body> вставить код Метрики (затем закачать файл обратно на хостинг).
Некоторые движки сайтов позволяют устанавливать скрипты прямо из панели управления админки.
Например, для того, чтобы установить код в сайт на движке Вордпресс, заходите в панель администратора, затем выбираете «Внешний вид» -> «Редактор».
В Редакторе справа, находите файл footer.php (в списке файлов), кликаете на него. Откроется код файла.
Переходите в самый низ файла, и перед закрывающим тегом Body вставляете скопированный код Метрики. После этого, не забудьте сохранить данный файл.
Независимо от того, вставили вы код, или сейчас у вас нет такой возможности, жмем внизу на кнопку «Сохранить».
Таким образом, вы сохраняете свой новый счетчик и можете всегда вернуться к его коду, чтобы вставить его на сайт.
Если сейчас мы выйдем на главную страницу Метрики, увидим, что новый счетчик появился в списке моих счетчиков.
Если вы корректно установили код, то информер над счетчиком будет либо зеленого, либо жёлтого цвета.
Жёлтый цвет означает, что код счетчика ожидает проверки.
Если на вашем сайте уже присутствует код другого счетчика, который вы установили ранее, система во время проверки нового кода, находит этот старый счетчик, и уведомляет вас об этом.
Если пиктограмма красного цвета, это говорит о том, что кода Метрики на сайте нет, или он установлен некорректно, и Метрика работать не будет.
Чтобы вернуться на страницу кода, чтобы снова скопировать его, надо нажать на иконку редактирования (зеленый карандаш).
Если вы не установили код на сайт, переходить к моим следующим статьям о Яндекс.Метрике не имеет смысла, так как я буду рассказывать уже о добавлении целей к Метрике, а для того, чтобы это все корректно работало, код должен быть установлен.
На этом я данную запись заканчиваю. В последующих статьях мы уже начнем работать непосредственно с целями, с которыми я познакомил вас в моей предыдущей статье.
Прошу не забывать оставлять свои комментарии к статье, а также лайкать и ретвитеть по кнопкам соцсетей.